GAME MAKER 강좌
KAYAN
◈ 플레이어 이동
이제 플레이어를 이동 시켜봅시다.
좌표는 아래와 같습니다.
왼쪽이 x축 - 방향, 오른쪽이 x축 + 방향, 위쪽은 y축 - 방향, 아래쪽은 y축 + 방향이 됩니다.

(▲ x, y축)
먼저 왼쪽 이동부터 구성 해봅시다.
Key Down ▶ Left 이벤트를 추가합니다.
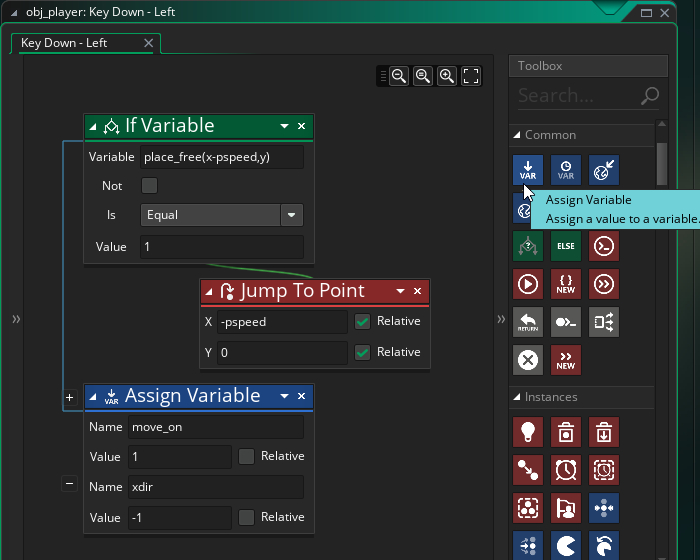
그리고 [If Variable] 조건문을 추가하고, place_free 함수를 사용하여 왼쪽으로 이동할 위치에
solid 오브젝트가 없는지 체크하도록 합니다.
※ Key Down 이벤트는 키를 지속적으로 누르고 있을 때 발생하는 이벤트입니다.
※ Key Pressed 이벤트는 키를 누를 때 마다 1번씩 발생하는 이벤트입니다.
※ Key Up 이벤트는 키를 눌렀다 떼었을 때마다 1번씩 발생하는 이벤트입니다.

(▲ 왼쪽에 solid 오브젝트가 없는지 체크)
다음 [Jump To Point] 액션을 추가하고, 왼쪽으로 이동시킵니다.

(▲ 왼쪽에 solid 오브젝트가 없으면 이동)
현재 왼쪽으로 이동중이죠. 이동 변수를 1로 설정합니다.
그리고 방향이 확정되었으니 우리는 이전 계획대로 왼쪽으로 플레이어 이미지를 반전 시켜야 합니다.
이미지 반전 체크 변수를 -1로 설정하도록 합니다.
이미지에 바로 적용되는 것은 아니고, 이 변수를 종합(좌우 방향)하여 Draw 이벤트에서 이미지를
다시 표시할 것 입니다.

(▲ 이동 변수 설정)
오른쪽 키도 마찬가지로 설정해봅시다.
Key Down ▶ Right 이벤트를 추가합니다.
[If Variable] 조건문 액션을 추가하고 오른쪽 위치를 체크한 후, [Jump To Point] 액션으로 이동시키도록 합니다.

(▲ 오른쪽 키 이벤트)
다음은 점프 이벤트를 구성해봅시다.
강좌에서는 Space 키를 눌렀을 때 점프하도록 설정하겠습니다.
Key Pressed ▶ Space 키 이벤트를 추가합니다.
[If Varibale] 조건문 액션을 추가하고, 현재 점프중인지 체크합니다.
이전에 점프 변수가 1이면 공중에 있을 때, 0 이면 바닥에 착지했을 때로 설정했죠.
바닥에 착지했을 때만 점프를 하도록 0일 때 체크합니다.

(▲ 점프 이벤트)
그리고 [Assign Varible] 액션을 추가하고, vspeed 변수를 사용하여 위쪽으로 이동하도록 합니다.
vspeed가 음수이면 위쪽으로, 양수이면 아래쪽으로 이동합니다.
우리는 플레이어를 위쪽으로 이동시켜야 하니 음수로 지정합니다.
이와 같다면, 플레이어는 점프키를 눌렀을 때 위로 이동하게 되고, 중력값을 받아 다시 아래로
점차 떨어지게 됩니다.
이제 플레이어 이미지를 상황에 따라 표시해야 합니다.
Draw 이벤트를 추가합니다.
스프라이트 이미지의 플레이어의 애니메이션이 빠르다면 어느정도 조절할 필요가 있습니다.
Instance ▶ [Set Animation Speed] 액션을 추가하고 애니메이션의 속도를 조절합니다.
애니메이션의 속도가 빠르다면 1보다 작은 값을 지정하면 됩니다.

(▲ 애니메이션 속도 조절)
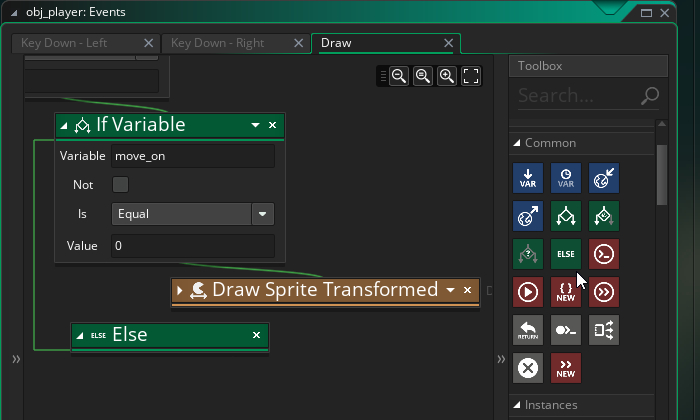
그리고 [If Variable] 조건문 액션을 추가하고, 현재 바닥에 착지중(0 = 착지, 1 = 점프)인지 체크합니다.

(▲ 착지중인지 체크)
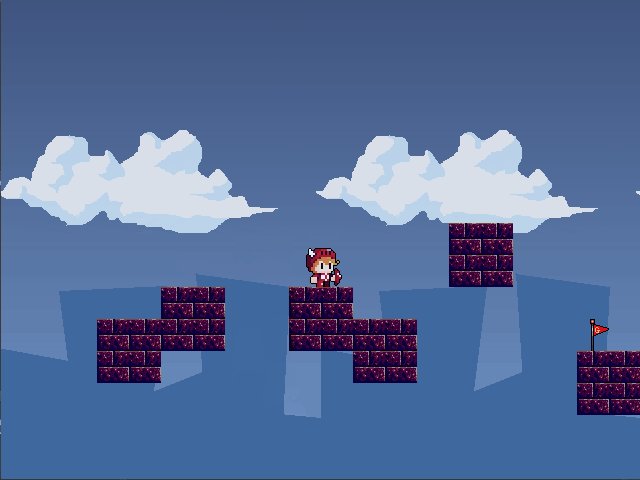
다시 [If Variable] 조건문 액션을 추가하고, 현재 이동을 멈춘 상태(0 = 멈춤, 1 = 이동)인지 체크합니다.

(▲ 이동을 멈춘 상태인지 체크)
Drawing ▶ [Draw Sprite Transformed] 액션을 추가하고 플레이어의 정지 모션 이미지를 표시하도록 합니다.

(▲ 플레이어의 정지 모션 표시)
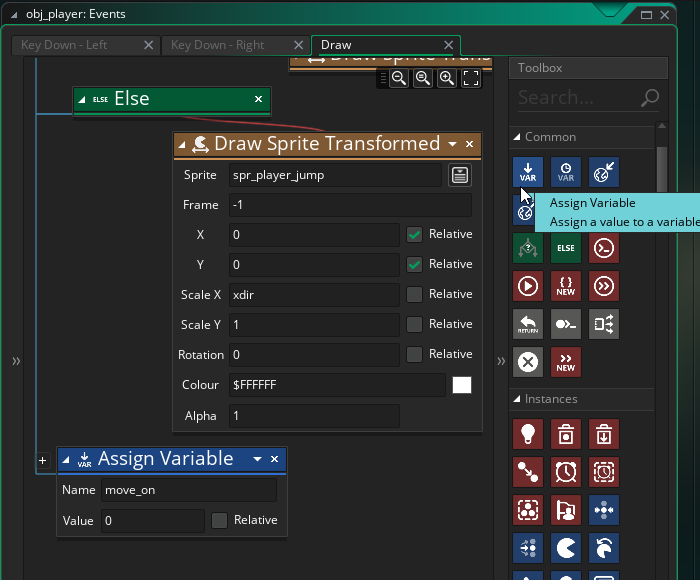
다음은 [Else] 조건문 액션을 이동 체크 조건문 밑에 추가하도록 합니다.

(▲ 이동중일 때)
현재는 이동중이니 Drawing ▶ [Draw Sprite Transformed] 액션을 추가하고 플레이어의 이동 모션
이미지를 표시하도록 합니다.

(▲ 플레이어의 이동 모션 표시)
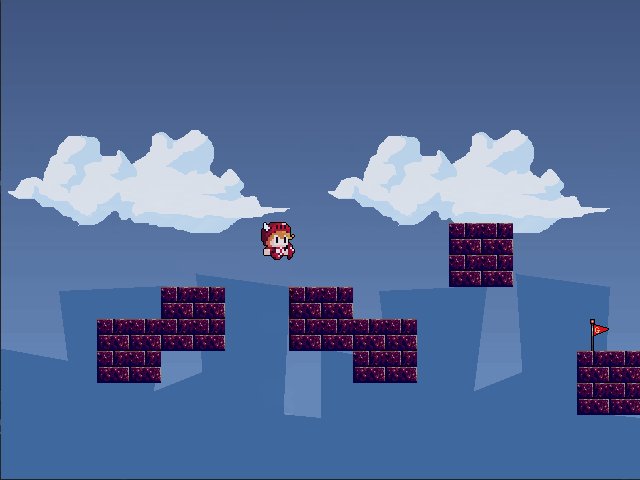
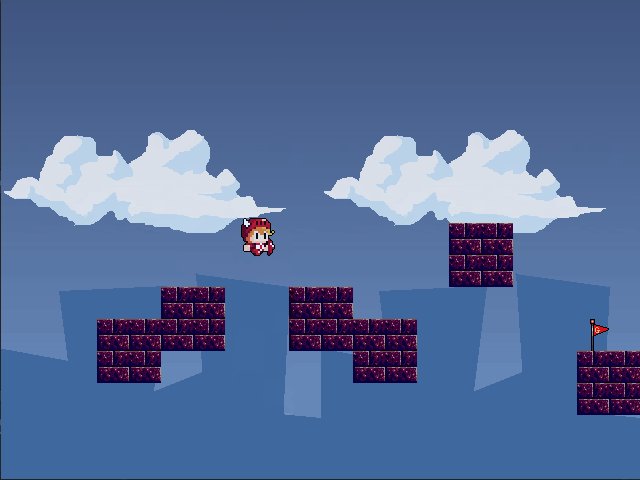
이제 점프 모션 이미지를 표시해야 합니다.
[Else] 조건문을 점프 체크 조건문 밑에 추가하도록 합니다.

(▲ 점프중일 때)
현재는 점프중이니 Drawing ▶ [Draw Sprite Transformed] 액션을 추가하고 플레이어의 점프 모션 이미지를
표시하도록 합니다.

(▲ 플레이어의 점프 모션 표시)
마지막으로 이동 변수를 0으로 초기화 하도록 합니다.

(▲ 이동 변수 0으로 초기화)
이것은 이동 키를 누르지 않았을 때, 이동 변수를 멈춘 상태로 자동으로 전환하기 위함입니다.
◈ 테스트
이제 플레이어와 바닥과의 상호작용이 잘 되는지 확인해봅시다.
프로젝트 초기에 룸이 하나 생성되어 있었을 겁니다. 만약 없다면 하나 생성합시다.
그리고 룸을 열고 룸의 크기를 설정합니다.

(▲ 룸 크기 설정)
다음은 Viewports and Cameras 를 클릭하고 카메라의 세부 설정을 구성합니다.

(▲ 카메라 설정)
카메라 속성(Camera Properties) 는 룸 어디까지 보여줄지를 지정합니다.
뷰포트 속성(Viewport Properties) 은 화면(출력)의 크기를 지정합니다.
오브젝트 추적(Object Following) 은 카메라가 특정 오브젝트를 따라 다니게 만들 수 있는 기능입니다.
여기에 플레이어 오브젝트를 지정합니다.
그리고 가로 경계(Horizontal Border)부분과 세로 경계(Vertical Border)를 카메라 크기의 절반 값을 지정합니다.
그러면 물론 룸이 카메라의 크기보다 클 때 플레이어가 이동할 때마다 화면이 따라다니게 됩니다.
가로 속도(Horizontal Speed)와 세로 속도(Vertical Speed)는 화면의 이동 속도입니다.
-1 은 이동하는 즉시 화면도 이동하게 되고, 0보다 큰 값을 지정하면 그 속도만큼 이동하게 됩니다.
음. 어째든 룸 설정은 대충 끝났네요.
이제 룸에 필요한 리소스들을 배치하면 됩니다.
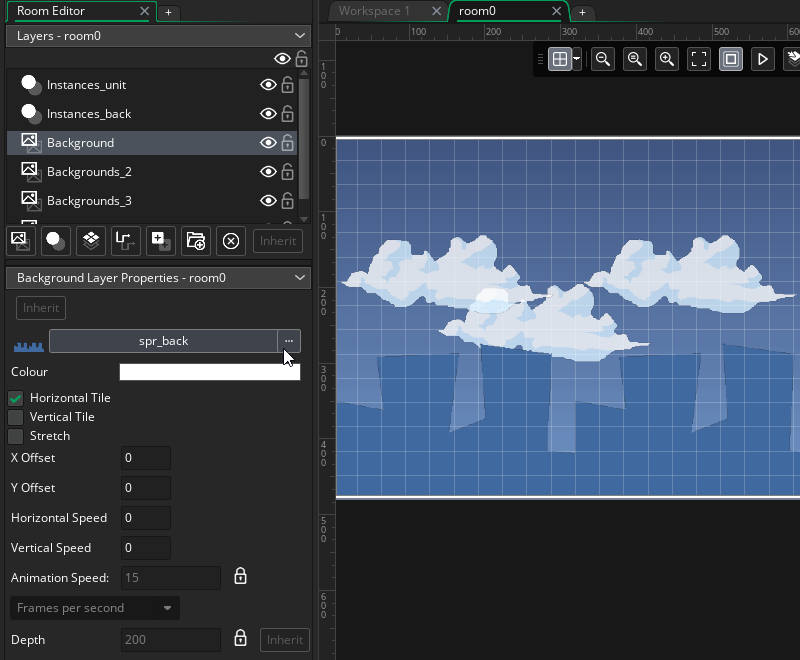
먼저 배경을 지정합니다.

(▲ 배경레이어에 배경을 지정)
그리고 오브젝트는 인스턴스 레이어에 배치하면 됩니다.

(▲ 인스턴스 레이어에 오브젝트 배치)
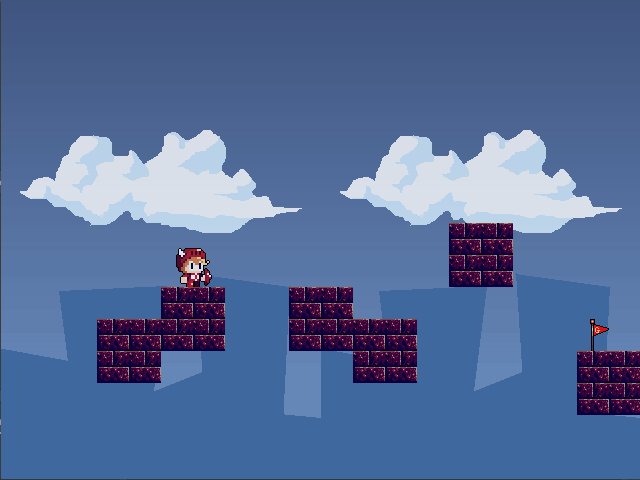
모두 배치했다면 잘 작동하는지 확인합니다.

(▲ 테스트)
아래와 같이 플레이어가 룸을 벗어날 때 반대 편으로 이동 시킬 수도 있습니다.

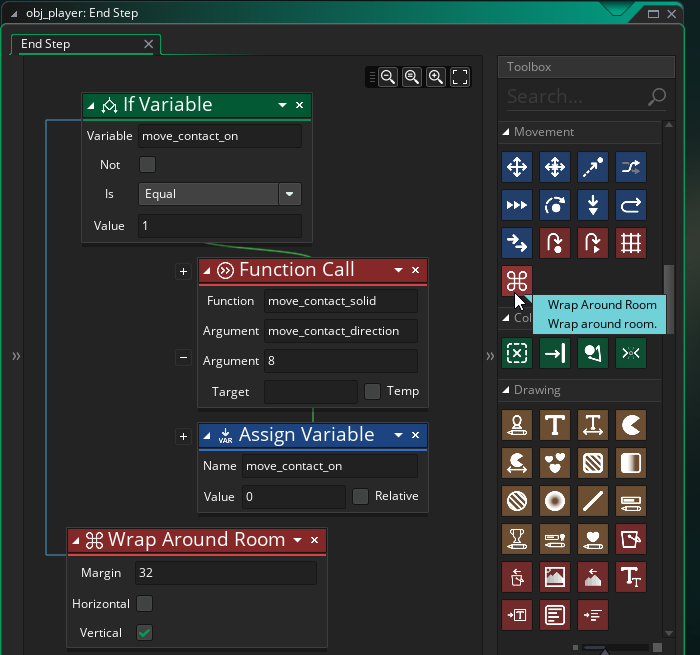
(▲ 룸 밖으로 나갈 때 반대편으로 이동)
방법은 간단합니다.
Step 이벤트 또는 End Step 이벤트와 같이 매회 실행되는 이벤트에 Movement ▶ [Wrap Around Room] 액션을 추가하면 됩니다.

(▲ 룸 밖으로 나갈 때 반대편으로 이동)
- 계속 -
'GameMaker강좌[GMS2] > DnD강좌-게임' 카테고리의 다른 글
| [게임메이커 강좌-DnD][GMS2]플랫포머 게임 만들기-5 : 슬라임 만들기 (0) | 2021.02.28 |
|---|---|
| [게임메이커 강좌-DnD][GMS2]플랫포머 게임 만들기-4 : 이동 제한 (0) | 2021.02.28 |
| [게임메이커 강좌-DnD][GMS2]플랫포머 게임 만들기-2 : 플레이어 만들기 (0) | 2021.02.27 |
| [게임메이커 강좌-DnD][GMS2]플랫포머 게임 만들기-1 (0) | 2021.02.27 |
| [게임메이커 강좌-DnD][GMS2]두더지게임 만들기-7 : 게임 오버 점수판 표시(완) (0) | 2021.02.18 |





댓글