◈ 이펙트 만들어 보기
이번에는 이펙트를 만들어 봅시다.
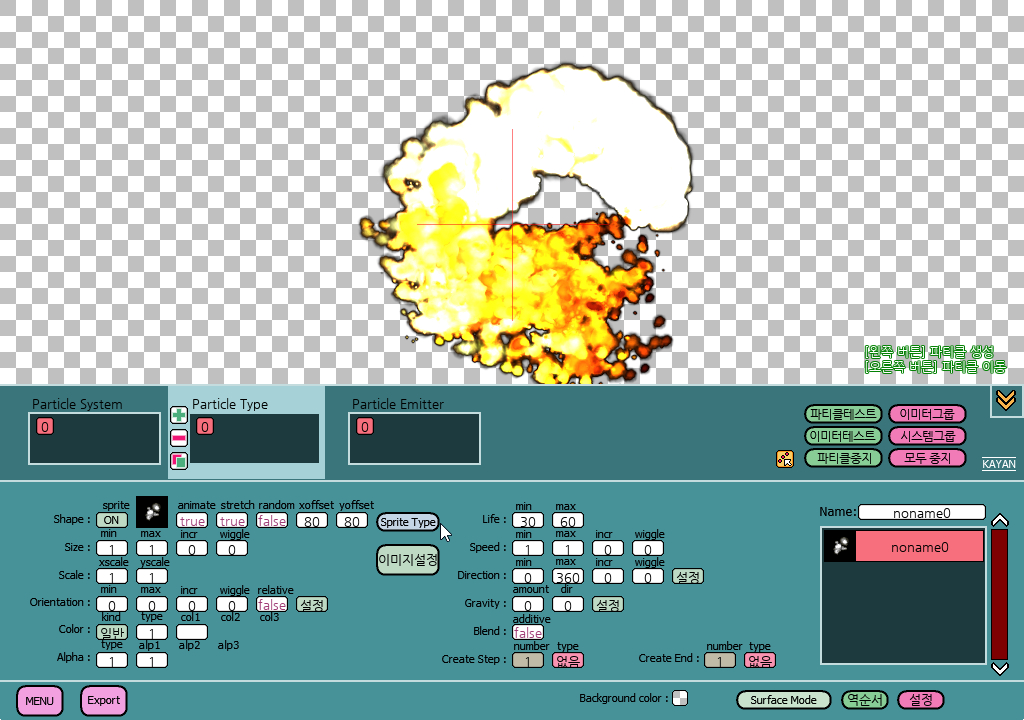
먼저 파티클 타입에서 파티클의 모양, 크기, 색상 등을 설정합니다.
원하는 모양이 나올 때까지 파티클 타입의 설정들을 입력합니다.

(▲ 파티클 타입 설정)
이펙트는 이펙트의 생성부터 소멸까지가 자연스러워야 보기가 좋죠.
이 연출하는 결정적인 설정을 꼽아 본다면 크기(Size)와 투명도(Alpha) 설정이라 볼 수 있습니다.
파티클은 수명(life)설정에 따라 소멸시기를 정하는데, 소멸하기 전에 크기(size)나 투명도(alpha)설정에
따라 자연스럽게 보이도록 할 수 있습니다.
파티클 크기(Size)의 incr 값을 음수로 설정하면, 파티클의 크기가 매 스텝마다 작아지게 됩니다.
이 설정은 깔끔하게 소멸 처리할 수 있다는 장점이 있습니다.
그리고 투명도(Alpha)는 최대 3단계로 설정이 가능하며, 마지막 단계에 0을 설정하면, 점점 투명해지며
부드럽게 소멸되기 때문에 투명도로 소멸처리하는 것은 많은 분들이 선호하는 방식입니다.
파티클 타입의 설정을 마무리했다면 화면에 마우스를 클릭하면서 결과를 확인해보세요.
기본적으로 생성되는 파티클을 이미지로 저장할 수 있지만, 녹화시 마우스 왼쪽 버튼을 클릭해도
파티클을 생성할 수 있기 때문에 다양한 연출이 가능하기 때문입니다.

(▲ 파티클 애니메이션, 색상설정의 색상1이 맨 처음에 적용됨)
기본적으로 파티클이 생성되면 위와 같이 새 파티클은 다른 파티클 보다 전면에 배치를 시작(예: 빨간색)으로
소멸할 때쯤엔 후면으로 이동(예: 노란색)하게 됩니다. 이런 순으로만 설정하면 단조로울 수 있는데,
이 순서를 역순으로 배치하도록 변경하면 전혀 다른 이펙트를 만들어 낼 수 있습니다.

(▲ 파티클의 순서 변경)
파티클 시스템 탭에서 [파티클 뒤집기]를 체크하면 파티클의 순서를 변경하여, 아래처럼 적용됩니다.
이 기능을 사용하면 2가지 방식의 이펙트 연출이 가능하죠.

(▲ 새 파티클은 후면에서 생성되고 점차 전면으로 나옴)
처음 했던 방식과 다르죠?
원하시는 방식을 선택하여 구성하시면 됩니다.
파티클 생성 위치와 수량를 변경하고 싶다면 파티클 이미터 탭에서 변경하세요.

(▲ 파티클 생성 위치)
범위(Region)는 파티클 생성 범위를 설정하고, 스트림(Stream)에서는 파티클 타입과 파티클 수량을
설정합니다.
범위 지정은 수치로 입력해도 되고, 범위지정을 누르고 화면에 마우스 드래그하여 설정할 수도 있습니다.
기본적으로 파티클은 매 프레임마다 생성되는데 지연시간을 설정하면 파티클 생성 사이에 지연시간을
줄 수 있어요.
Position 은 GML 스크립트로 추출할 때 파티클 이미터의 중심 위치에 적용되는 옵션기능입니다.
음. 여러가지 설정이 있긴 하지만, 강좌에서는 여기까지만 설정하고, 이제 이미지로 추출하는 단계로 넘어갑시다.

(▲ 이미지 추출하기)
Export 메뉴의 이미지 추출하기를 클릭합니다.
파티클 메이커의 애니메이션 캡쳐는 몇가지 방식이 있는데, 여기에서는 간단하게 마우스로 파티클을
생성하는 연출을 할 거에요.

(▲ 클릭 방식의 캡쳐)
화면에 클릭해서 캡쳐를 하면 고정식 파티클보다 좀 더 다양한 이펙트를 만들 수 있습니다.
물론 기본적으로 작업한 위치에서 파티클을 계속 생성하도록 하고, 그것을 캡쳐할 수도 있습니다.
캡쳐 방식은 고정된 것이 아니기 때문에 여러분이 원하시는 방식으로 작업하시면 됩니다.

(▲ 캡쳐 타입 선택)
[애니메이션 캡쳐-최대프레임 이전에 파티클이 없으면 녹화 종료]를 선택하면, 파티클이 없을 때는
대기하고 있다가 파티클이 생성 될 때 캡쳐를 자동으로 시작하게 할 수 있습니다.
클리어된 화면에서 다양한 연출이 필요하기 때문에, 캡쳐하기 전에 파티클 생성을 중지시킵니다.

(▲ 파티클 생성 중지)
화면에 아무것도 없는 상태가 되었네요.
이제 몸풀기로 화면에 마우스 왼쪽 버튼을 클릭, 또는 드래그를 해보고 어떠한 결과물이 나오는지
테스트해 봅니다.

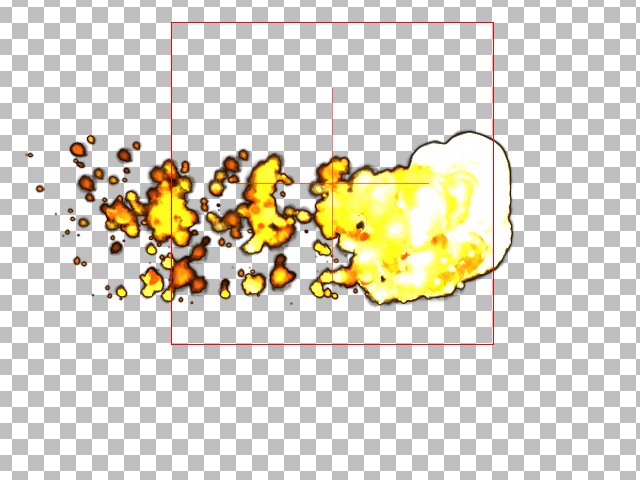
(▲ 화면에 마우스 왼쪽 버튼을 클릭하거나 드래그하면 파티클을 생성함)
파티클이 원하는 모습으로 잘 나오나요?

(▲ 화면에 마우스 왼쪽 버튼을 클릭하거나 드래그하면 파티클을 생성함)
대충 원하는 연출이 나온다고 생각되면, [캡쳐]버튼을 누르고 캡쳐 범위에 화면을 클릭 또는 드래그하여
이펙트를 구성합니다.
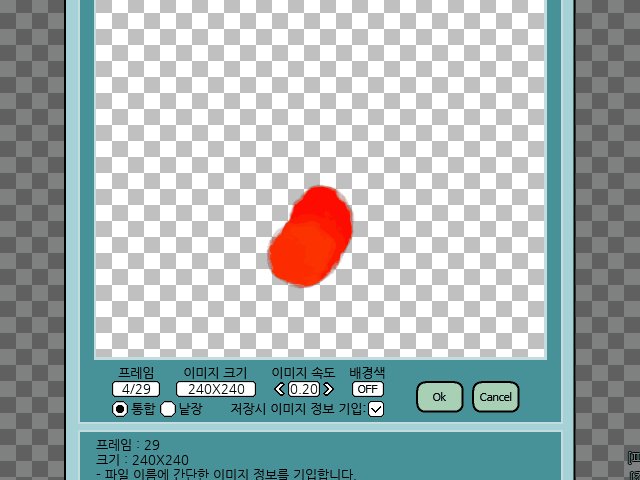
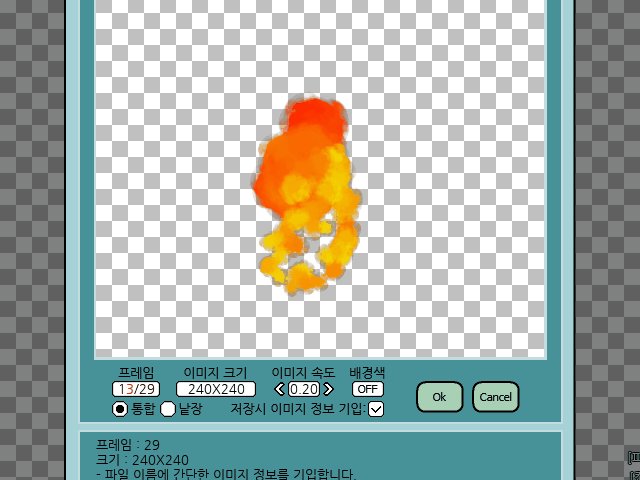
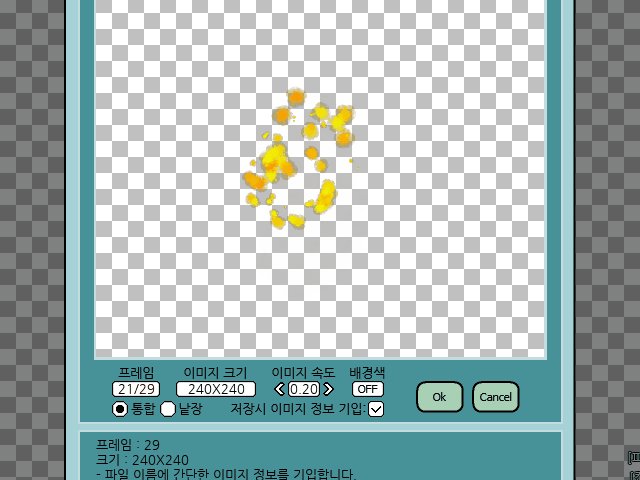
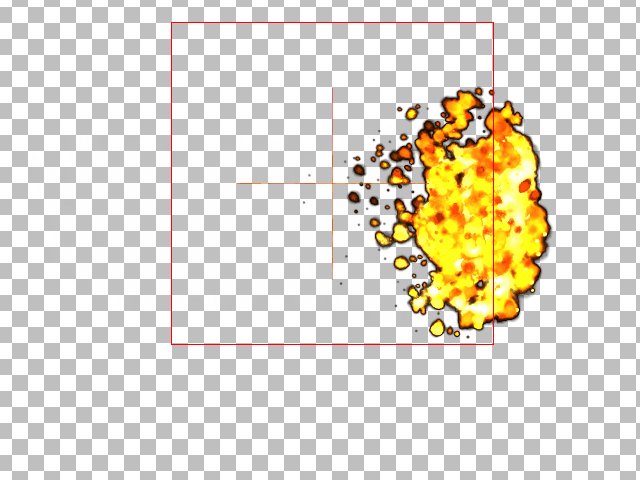
캡쳐 결과물이 나왔나요?

(▲ 캡쳐 결과물)
캡쳐 결과물이 나왔다면 [OK] 버튼을 누르고 이미지 파일(*.png)저장합니다.
저장된 이미지는 게임메이커에 삽입할 수 있도록 프레임이 구성됩니다.
하지만 원하는 결과물이 나오지 않았다면 [Cancel] 버튼을 누르고 원하는 결과물이 나올 때까지 다시
반복 캡쳐하시면 됩니다.
참고로 파티클 타입 모양(Shape)을 이전에 이미지로 저장한 애니메이션 이펙트로 설정하면 중복 효과로
더 멋진 이펙트를 연출 할 수가 있습니다.

(▲ Sprite Type을 클릭하고 외부 이미지를 사용하여 파티클 이미지로 설정)
Sprite Type을 클릭하고 외부 이미지를 사용하여 파티클 이미지로 설정하면 됩니다.

(▲ 애니메이션 이미지를 파티클 이미지로 사용한 이펙트)
강좌가 마무리되었습니다.
도움이 되셨는지 모르겠네요.
물론 여러분은 더 멋진 이펙트를 만드실 수 있을 거에요.
'My Project > 매뉴얼' 카테고리의 다른 글
| [매뉴얼] 파티클메이커-8 : 파티클 방출 지점 선택 (0) | 2021.09.19 |
|---|---|
| [매뉴얼] 파티클메이커-7 : 파티클 이미터의 패스(경로) 이동 (0) | 2021.09.19 |
| [매뉴얼] 파티클메이커-6 : 파티클 이미터 (0) | 2021.09.19 |
| [매뉴얼] 파티클메이커-5 : 파티클 시스템 (0) | 2021.09.19 |
| [매뉴얼] 파티클메이커-4 : 파티클 타입 (0) | 2021.09.19 |





댓글